Two Simple DTHML Menu Samples.
Browser limitations: Netscape 4.xx will not display this menu correct.
Sample 1: Horizontal Menu —
I have used a 'four celled a single rowed'-table. Each Text link is connected a Layer below it with links.
Top page margin is set to zero, left page margin is set to 20px.
In practice you use equal steps for the link Text (Element <a>) and for the connected Layer (Element <div>).
Sample 2: Vertical Menu —
I have used a 'four celled in a single column'-table. Instead of using Element <a> you use Element <td> (a table cell), that way the whole cell will execute the sub menu, not just the link Text. Element <td> can be used in the first sample as well.
Note: This will not validate in GL, thus you have to Strip the code upon uploading.
Four Steps to Create a Menu item.
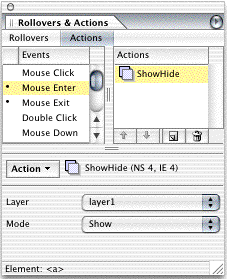
 Select the link Text or the table cell, to this you apply two sets of ShowHide.action, on Mouse Enter you make the Layer show.
Select the link Text or the table cell, to this you apply two sets of ShowHide.action, on Mouse Enter you make the Layer show.
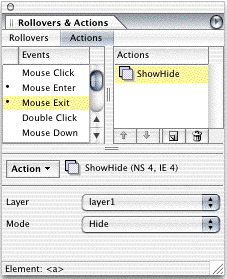
 And on Mouse Exit you make the Layer hide.
And on Mouse Exit you make the Layer hide.
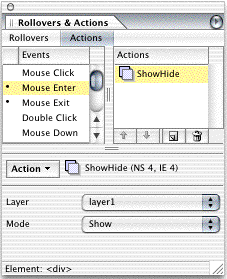
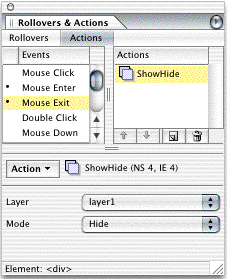
 Next you select the connected Layer and you do exactly the same.
Next you select the connected Layer and you do exactly the same.
On Mouse Enter you make the Layer show.
On Mouse Exit you make the Layer hide. 
You repeat all steps for each menu item you have.
That's it!
When you want a menu alike with sub items within sub items, I suggest you buy the MenuMachine extension from bigbangextensions.com, very neat.